這邊要介紹一些JQuery Mobile元件的清單,有哪些清單可以做使用
●基本List:可以當一個清單選單,分為有序和無序清單。
作法:使用<ul>或<ol>標籤,在標籤中加上data-role=”listview”
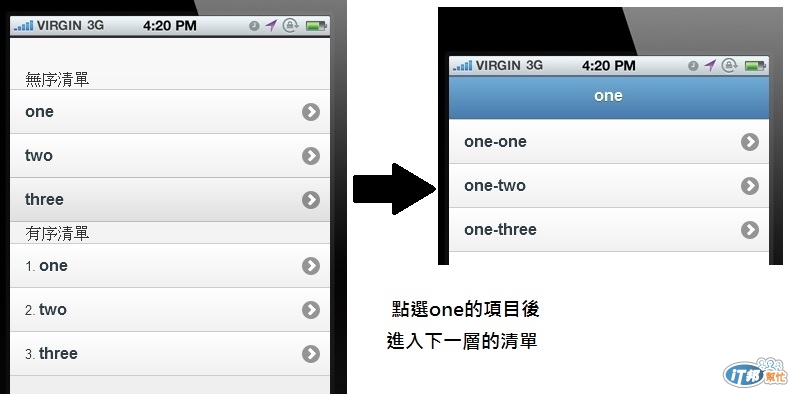
顯示結果如下圖。

※也可以做到多層如巢狀清單,一個清單中還有另一個清單。
如下圖:

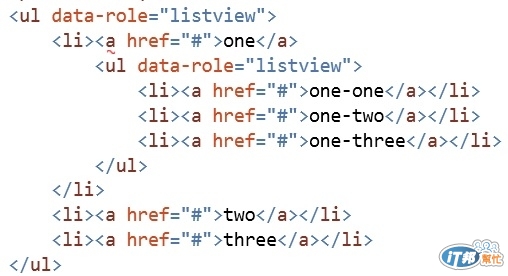
<span style="color: "#0033CC";">相關語法

●List dividers分類清單:作一個標籤分類清單,提供選擇。
作法:在listview內的li標籤加上data-role=” list-divider”。
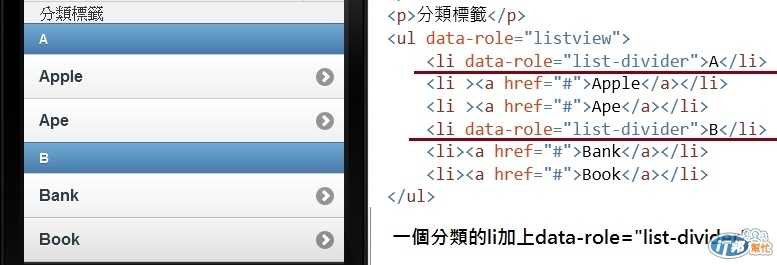
結果如下圖:

●Split Button Lists清單:一個清單會有兩個可以點選的區域,[圖片(超連結)+文字+圖示(超 連結)]。
作法:在listview下的li標籤內,各寫入圖片和超連結。
顯示結果:

